Customizing the CSS in the survey allows the user the ability to add colors that may not be a part of the default color palette and also add a theme that would better echo the brand colors which would be known to the customer or survey respondent.
Market researchers use CSS customization to create a custom theme that ensures that the survey echoes the brand values and better elicits responses from a target audience.
For example, a retail giant may see a better brand recall and subsequently see higher survey responses when the survey background is in their custom turquoise green color with yellow horizontal stripes rather than a boring looking survey.
Uses of CSS customization in a survey
The most significant use case for using custom CSS in a survey is the ability that it provides the researcher to make the survey look as close to a custom theme as possible. Custom CSS helps with creating surveys that look good but also offers a brand recall value for the survey taker.
Uses of CSS customization in a survey
An example of CSS customization in a survey is a hotel chain that wants to tailor-make and run surveys replicating its brand colors. Adding custom elements and a rel stylesheet, as well as recognizable colors, increase the confidence that a hotel guest has in receiving the survey and then responding to it.
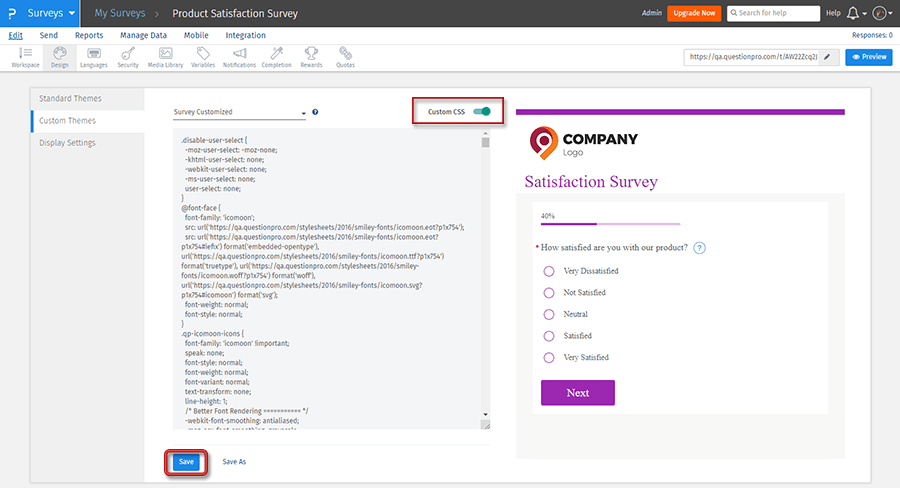
With a little bit of knowledge of CSS and HTML coding, customizing is simple, quick, and extremely useful, as denoted below. This code provides the ability to make granular changes to the survey and survey questions, including background, font colors, font size, button colors, etc.

Advantages of survey CSS customization
Customizing a survey builds an all-around positive experience around data collection. Some of the significant advantages, however, are:
Brand recall: Since brands can create a survey that aligns with their brand colors, there is a very high brand recall. Customers easily identify with the survey when they see it, and it allows for positive reinforcement by providing feedback and opinions.
Sharper and crisper surveys: Using CSS propels the survey to look fresh and clean and gives the respondent the perception that the study and opinions matter, so they should provide feedback.
Higher response rate: The better the survey looks and the setup, the higher the response rate. Respondents trust studies from the brand when there is a top-of-mind brand recall. Trust also plays a significant factor in a custom survey, so the start-to-completion rate is high.
How to set up CSS customization in a survey?
Learn how to set up and use this feature with our help file on css customization.
Survey Software Easy to use and accessible for everyone. Design, send and analyze online surveys.
Research Suite A suite of enterprise-grade research tools for market research professionals.
Customer Experience Experiences change the world. Deliver the best with our CX management software.
Employee Experience Create the best employee experience and act on real-time data from end to end.