あなたも興味があるかもしれません...
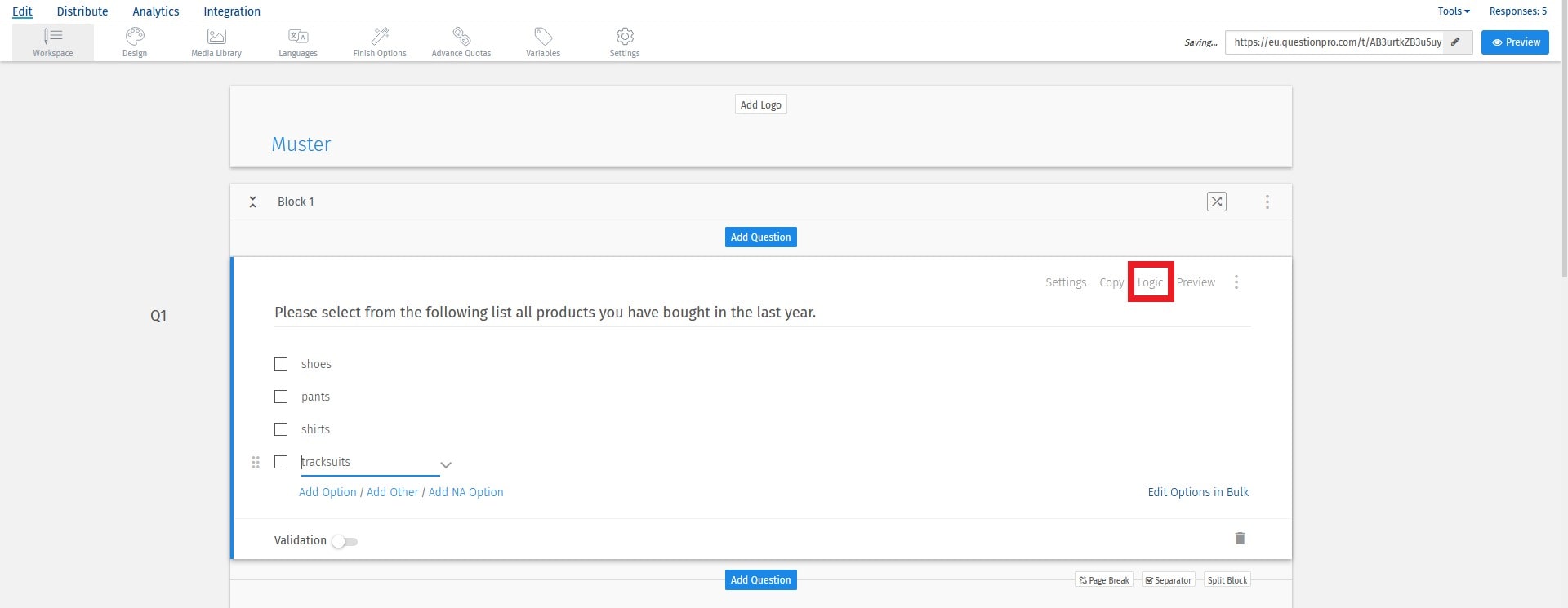
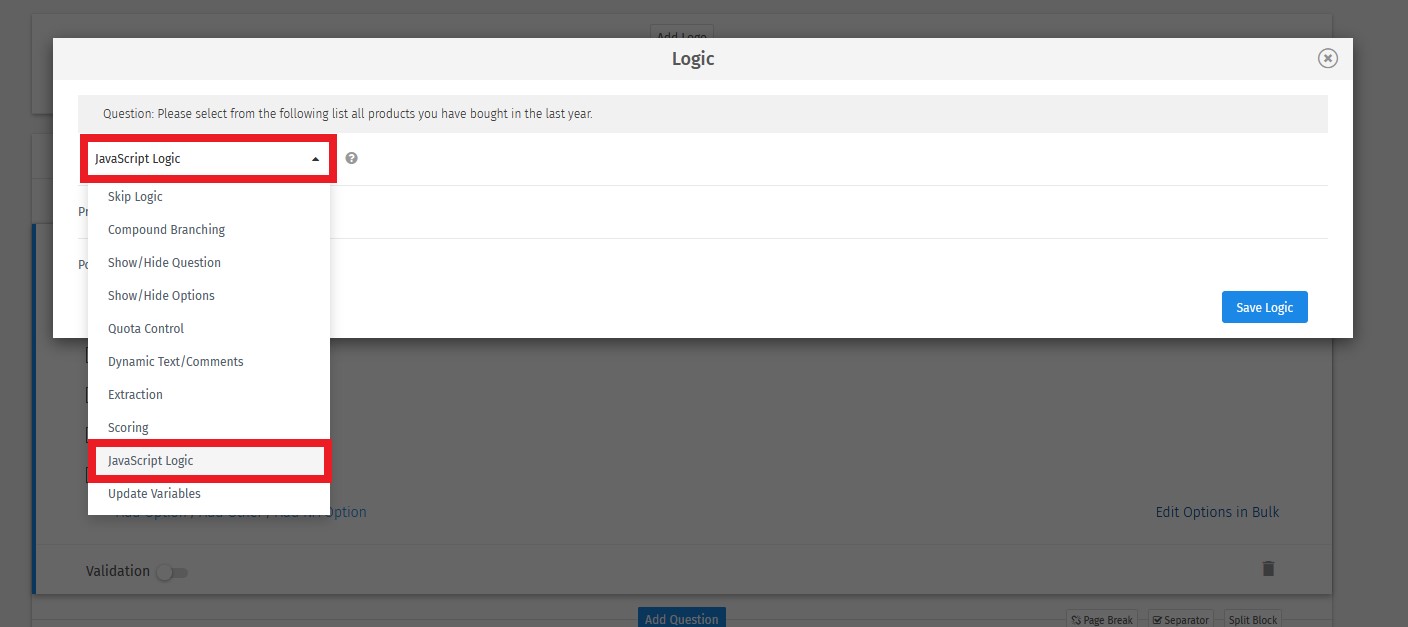
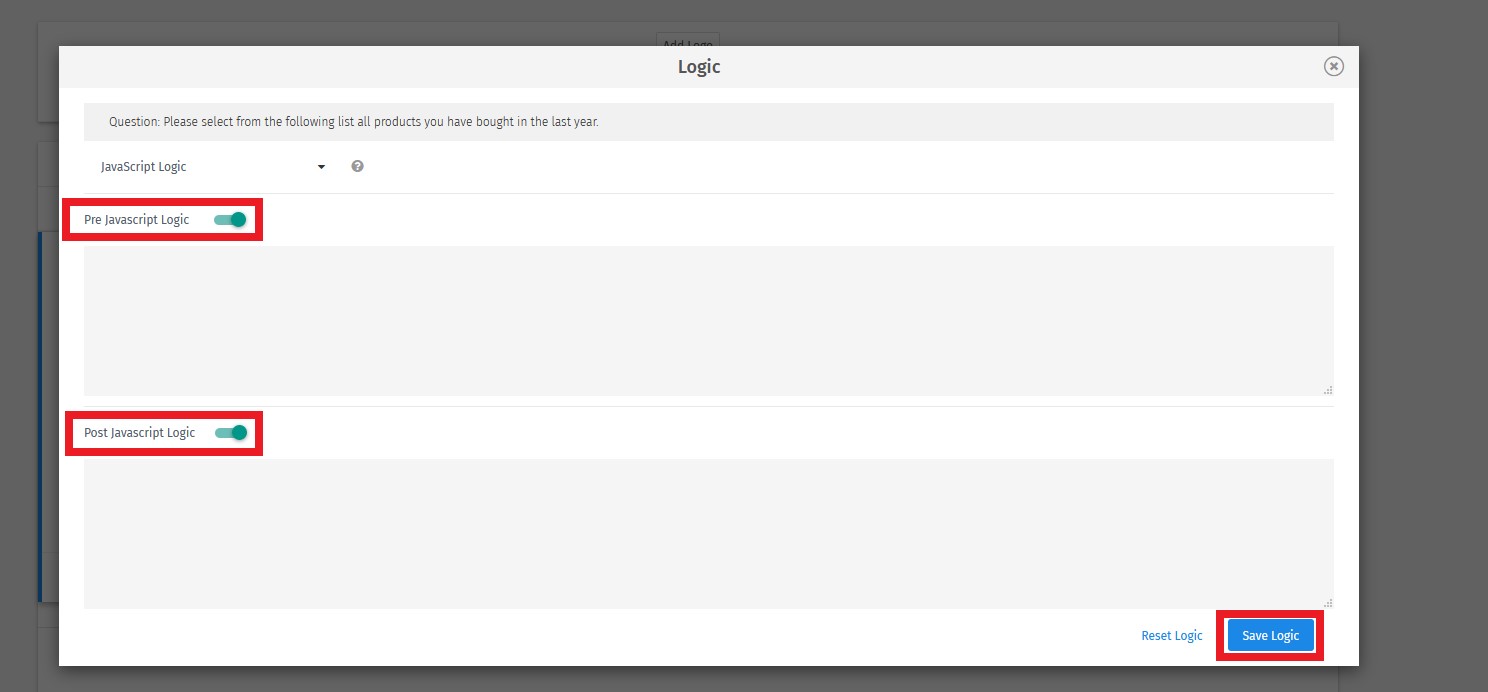
QuestionPro's JavaScript logic facilitates the users to apply custom validation, special effects on the answer selection when the respondent is answering the surveys, etc. which enables the users to use their JavaScript knowledge and customize the survey to enhance the respondent's experience of answering the survey. To apply the JavaScript Logic to your surveys please follow the steps below:



Please refer to the following table for the default syntax of the JavaScript fuctions provided by QuestionPro:
| Sr. No. | JavaScript Function | Explanation |
|---|---|---|
| 1 | $survey.getLanguageID(); | This function will return the selected language id by the respondent while answering the survey. |
| 2 | $survey.getSelectedCount('Question-code'); | This function will return number of options selected for multiple-choice question. Example: $survey.getSelectedCount('Q1'); will return the number of answer options selected by the respondent for multiple-choice question with question code Q1. |
| 3 | $survey.getSelectedOption('Question-code'); | This function will return selected answer option's text(answer value) for multiple-choice question. Example: $survey.getSelectedOption('Q1'); will return the text(answer value) of the answer option selected by the respondent for question with code Q1. |
| 4 | $survey.getSelectedOptions('Question-code'); | This function will return array of selected answer options for multiple-choice question. Example: $survey.getSelectedOption('Q1'); will return the array of answer options selected by the respondent for question with code Q1. |
| 5 | $survey.getSelectedOptionIndex('Question-code'); | This function will return the index of the selected answer option for multiple-choice question. Example: $survey.getSelectedOptionIndex('Q1'); will return the index of the answer option selected by the respondent for question with code Q1. |
| 6 | $survey.getSelectedOptions('Question-code'); | This function will return array of selected answer options for multiple-choice question. Example: $survey.getSelectedOption('Q1') will return the array of answer options selected by the respondent for question with code Q1. Additionally you can use this function with the multiple-choice select many question type by using the following syntax: $survey.getSelectedOptionIndex('Q1_1'); //for first row $survey.getSelectedOptionIndex('Q1_2'); // for second row |
| 7 | $survey.getCXTransaction(); | This function will return the transaction details of the respondent. Transaction JSON: "cxTransaction": { "emailAddress": "[email protected]", "product": "product", "phoneNumber": "999999999", "productGroup": "product group", "cxDate": "2022-04-11", "languageID": 247, "language": "English", "Segment": { "parentBusinessUnitID", "comparatorBusinessUnitId", "country", "zipCode", "CXFeedbackID", "enableComparison", "externalRefID", "city", "isLeafSegment", "lowerLimit", "type", "deviceKeyID", "userCount", "name", "businessUnitCode", "overallStats", "addressLine1", "addressLine2", "upperLimit", "state", "primarySupervisorID", "timestamp" } } |
| 8 | $survey.getCXTransaction().getSegment(); | This function will return the segment details of the respondent. Segment JSON: "Segment": { "parentBusinessUnitID", "comparatorBusinessUnitId", "country", "zipCode", "CXFeedbackID", "enableComparison", "externalRefID", "city", "isLeafSegment", "lowerLimit", "type", "deviceKeyID", "userCount", "name", "businessUnitCode", "overallStats", "addressLine1", "addressLine2", "upperLimit", "state", "primarySupervisorID", "timestamp" } |
| 9 | $survey.getCXTransaction().getSegment().getCustomField('customFieldName'); | This function will return the custom-field value from the segment. |
Please refer to the detailed documentation for more information: Click here
この機能は、次のライセンスで使用できます。